Issue 001: Rewrite that messy package.json
Web Builders Digest — Issue 1
Happy November! Here’s a random grab bag of things I found interesting lately. If you find any of these interesting, you can follow me on Mastodon for more random stuff 🙂
In this article:
Deno now supports npm
Deno released an update that allows using npm packages within Deno. Word is that it can run Vue, and there’s a 5-minute demo of it with Vite.
How does that work?
Example: npm packages in Deno
It supports many things available in npm, like the ability to run packages without explicitly installing them.
# run a command from a package (compare with "npx")deno run npm:prisma initRewrite messy package.json’s with wireit
I find myself needing to chain some build commands, like when trying to couple Tailwind with create-react-app. Or Parcel with Eleventy. wireit is a small utility to help with that. Here’s an example of chaining tsc (TypeScript compiler) with rollup (bundler):
-
Wireit: upgrade your npm scripts (github.com)
Short 15-line example…
Wireit example
Wireit config is placed in package.json like so.
{ "scripts": { "build": "wireit", "bundle": "wireit" }, "wireit": { "build": { "command": "tsc", "files": ["src/**/*.ts", "tsconfig.json"], "output": ["lib/**"] }, "bundle": { "command": "rollup -c", "dependencies": ["build"], "files": ["rollup.config.json"], "output": ["dist/bundle.js"] } }}Now one command can orchestrate the tsc -> rollup pipeline.
npm run bundle# runs "build" (TypeScript) then "bundle" (Rollup)
npm run bundle --watch# ...same, but comes with its own file watcherGood things move to the core
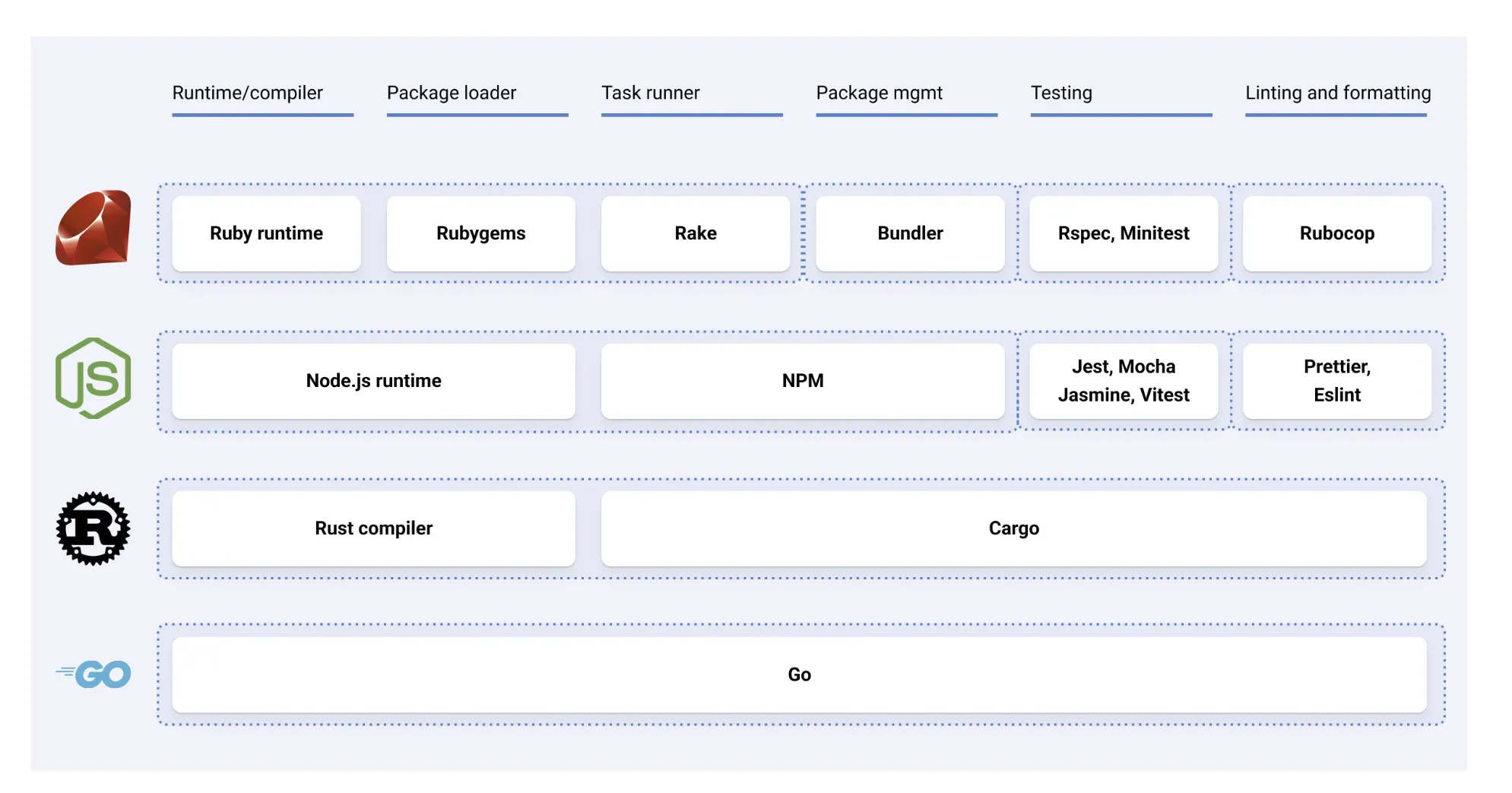
An interesting observation about dev tools: it starts with having many choices, then the best ideas survive, then those ideas move to the core. This toot illustrates it like so.
Better diagrams with D2
D2 is a new text-to-chart language, similar to Mermaid and Graphviz. Some nice examples are available on text-to-diagram.com, and it seems D2 can handle some diagrams better than Mermaid or PlantUML. Source on GitHub.
How do D2 diagrams and code look like?
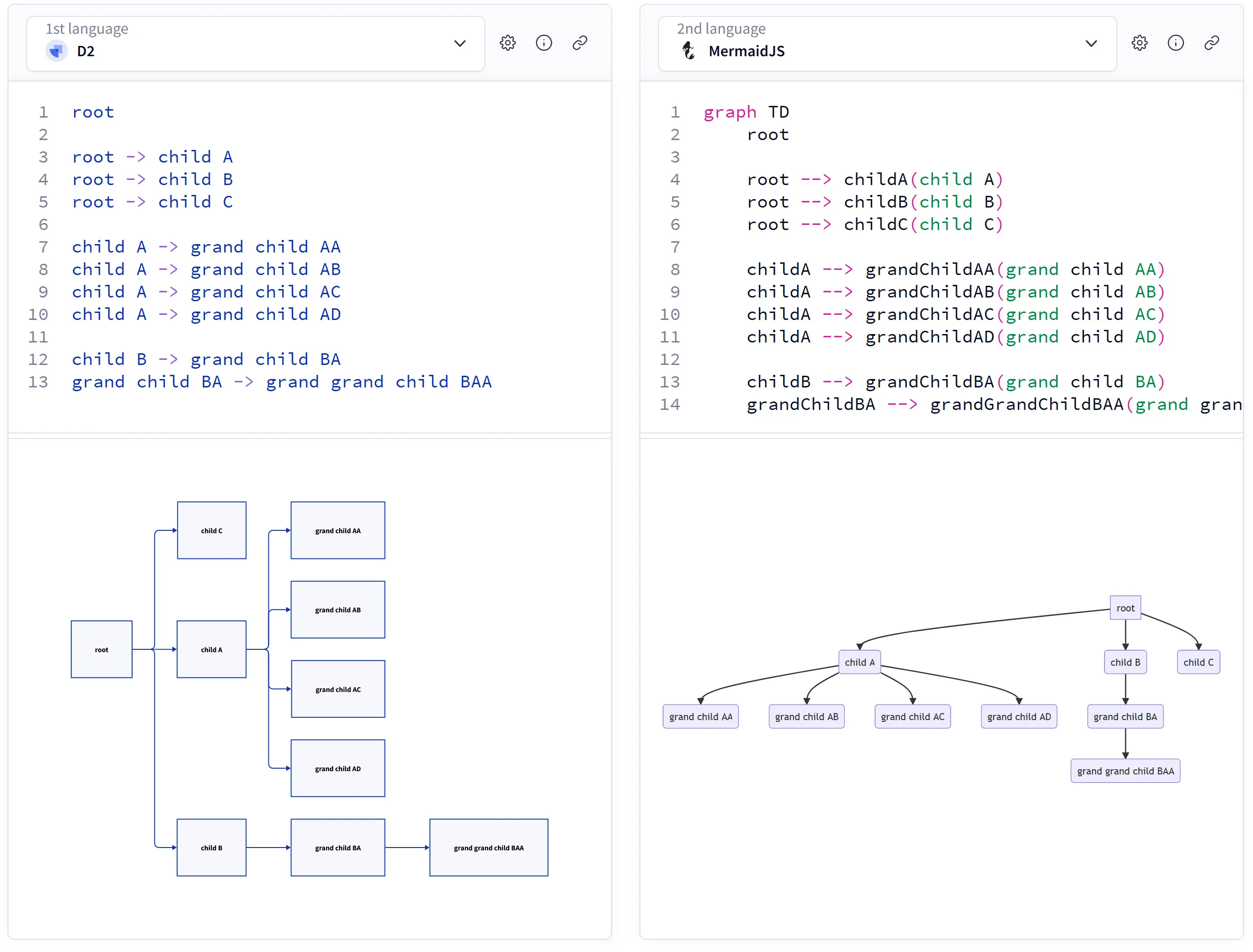
D2 example
Here’s how D2 compares to another diagram markup language like Mermaid.

There’s also a D2 cheatsheet with some great examples on how to get started.
Windows automation with AutoHotkey
AutoHotkey is the leading automation tool for Windows, similar to Hammerspoon on the Mac. However, it’s a peculiar language compared to scripting languages of today - at least in my opinion.
AutoHotkey-jk is an extension to AutoHotkey that allows writing scripts in JavaScript. Documentation is very sparse, but the project is very promising.
Example of AutoHotkey-jk script
A script might look like this:
// Bind a shortcut to ctrl-alt-ahotkey("^!a", () => { run("calc.exe") winWait("Calculator") winMove(0, 0) // move to screen top-left msgBox("Calculator is now open!")})I am a web developer helping make the world a better place through JavaScript, Ruby, and UI design. I write articles like these often. If you'd like to stay in touch, subscribe to my list.