Issue 003: Svelte is now ready for production
Web Builders Digest — Issue 3
This month, I’ve been looking into meta-frameworks like Astro and SvelteKit. Check out what I’ve learned recently.
In this article:
SSR with SvelteKit
- Svelte now has an SSR framework: SvelteKit.
- Think of it like React’s Next, or Vue’s Nuxt.
- File-system based routing is here to stay.
I tried Svelte 1.0 many years ago, and found that it lacked a few things that I consider needed for a production-grade library: support for types, developer tooling, a thriving community, and a SSR framework. Svelte now has all of those. SvelteKit lets you build server-rendered Svelte apps, going toe-to-toe with the likes of Next, Remix, Nuxt, and more.
How does it work?
Fireship on YouTube recently posted a 4-minute overview video. With SvelteKit, I feel like the concept of file-system based routing is further cemented as the new standard practice, and takes it further with a style similar to Next 13’s app directory convention.
A new generation of bundlers
- Vite has been powering frameworks like Astro, Nuxt, SvelteKit and more.
- Vite 4 introduces support for SWC, a fast Rust-based Babel alternative.
I’ve always considered Vite to be the evolution of the JavaScript bundling tech that Browserify and Webpack started long ago. Bundlers are still vital, but it’s role has changed today. Vite simplifies this all by uniting the bundleless approach, building with Rollup, and now compiling with tools like SWC under one unified package and API.
Write slide decks with Markdown
Markdown-based slideshow tools are not new. I’ve relied a lot on Marp (I even have a Marp theme I use a lot), and there’s also mdx-deck and reveal.
Slidev has blown me away with all the features it has. It can record presentations with webcam video! It has drawing tools! Styling can be done with Tailwind-like CSS!
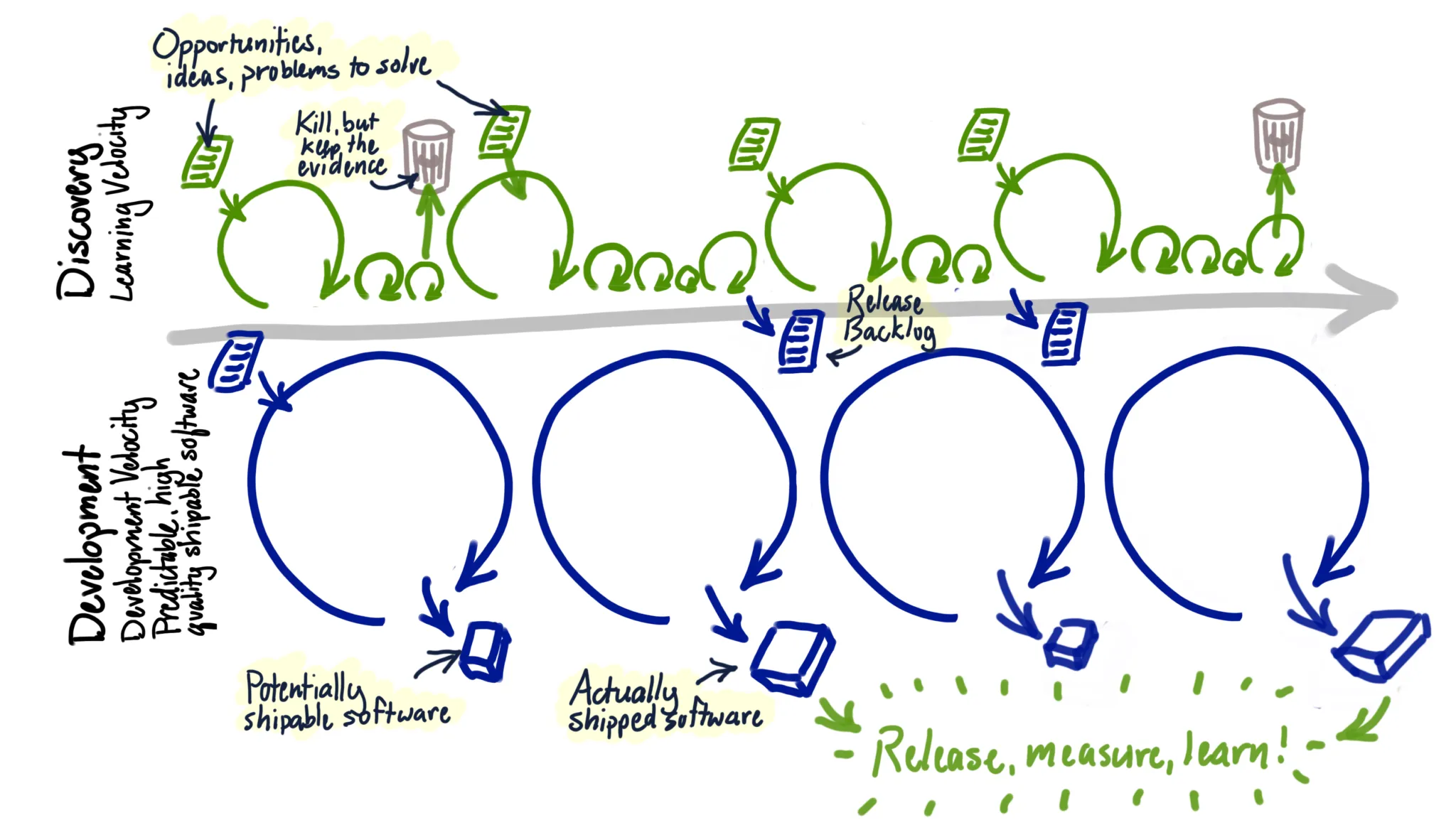
Dual track development
When building software, “discovery” and “development” can be two separate tracks of work. I’ve found that some teams tend to line up their work with research and discovery planned along with development work in a linear fashion. They don’t have to. These two things can be done in parallel.
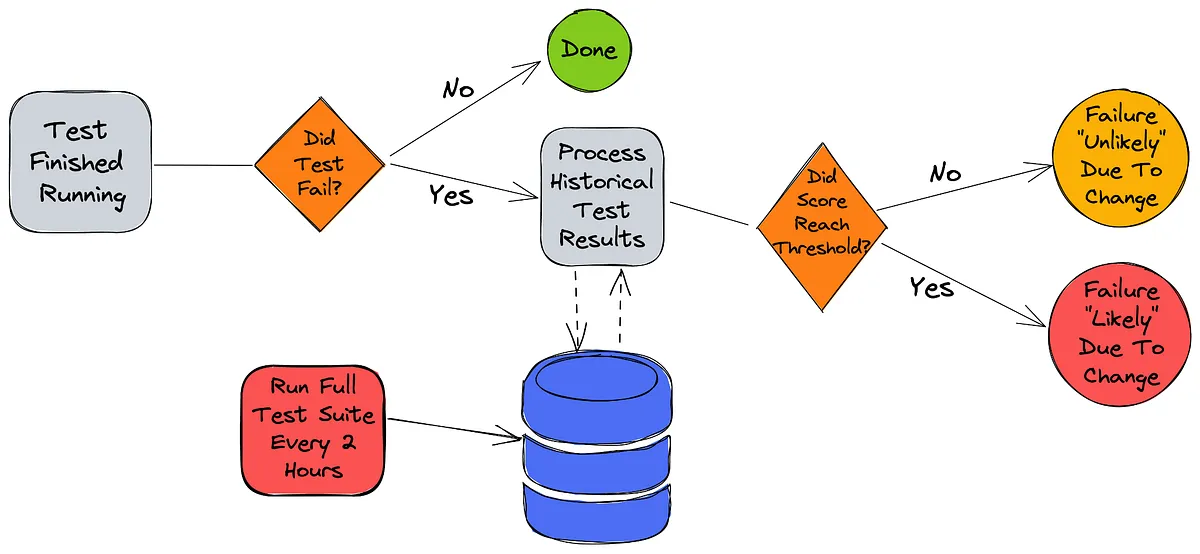
Flaky end-to-end tests
- End-to-end tests will eventually be flaky. This is inevitable.
- Tracking the “flakiness” of each test can be one way to start managing this.
Interesting article from 2021 from the Netflix engineering team on how they deal with flaky tests.
I am a web developer helping make the world a better place through JavaScript, Ruby, and UI design. I write articles like these often. If you'd like to stay in touch, subscribe to my list.