Issue 002: Is Deno faster than Node.js?
Web Builders Digest — Issue 2
This month, I’ve been looking into building web services. Check out what I’ve learned recently.
In this article:
Next.js without Vercel
Next.js works outside of Vercel, but it’s just not the same. It works as a Docker container, but it’s not something that you can easily deploy as a serverless application on, say, AWS Lambda or Cloudflare Edge Workers. Open Next can build Next.js apps for deploying to AWS lambda.
Deno is faster than Node.js?
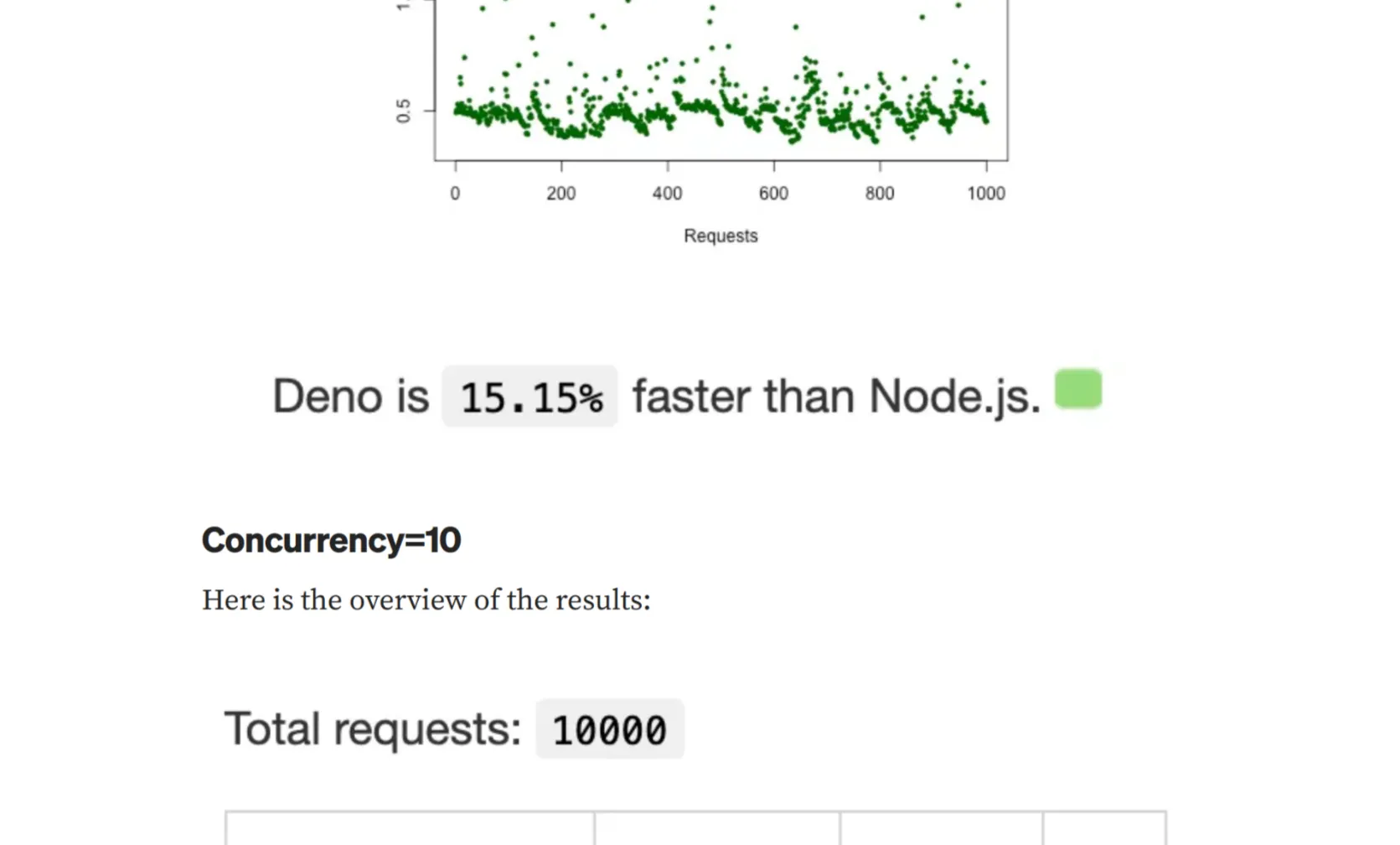
These benchmarks from 2020 show that Deno performs consistently faster than Node.js for a simple HTTP API server. However, another benchmark done by the same author show than Deno is slower for CPU-intensive operations. This was done with older versions of Node and Deno, so things might have changed by now.
Re-building Twitter without React
Lots of interesting insights, including… not using React at all. Paul recommends Solid JS for having an approach that’s not reliant on Virtual DOM. There’s also an interesting call-out to Preact: while Preact also uses a virtual DOM, it has some features that put it ahead of React.
I’ve used React in a number of projects, and I agree with this take. I’d consider React for a project for its familiarity and the size of its ecosystem. In terms of pure performance and developer experience, however, other frameworks have got it beat.
Frontend performance checklist
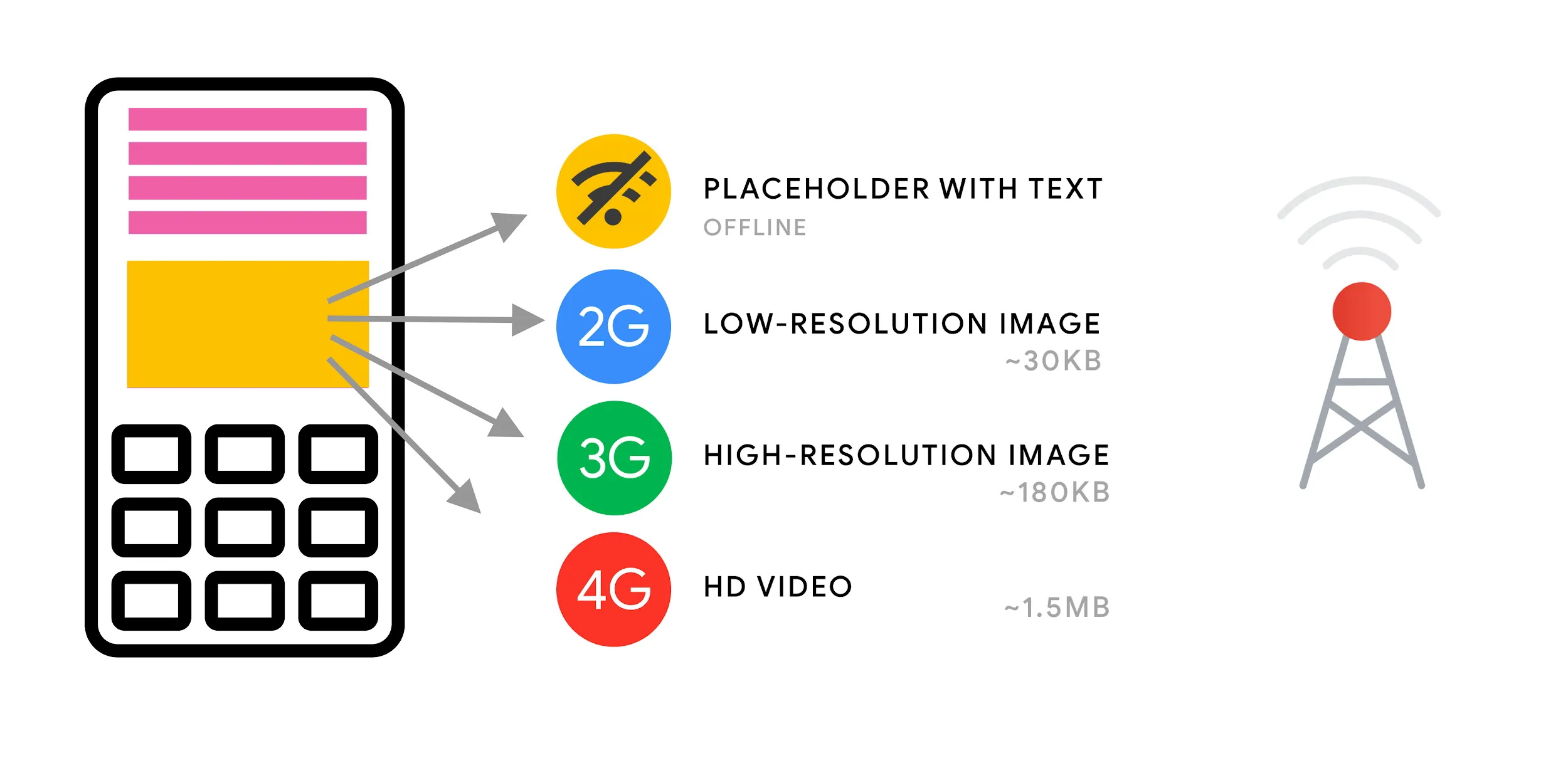
Lots of very obvious tips here from this PDF checklist — things like remove unused CSS, optimise images, and so on. But there’s also some very less-obvious ones, such as:
- Make a separate build system for legacy browser builds.
- Offload JS into Web Worker or WASM.
- Use JavaScript modules (ESM) by default.
- Inline critical CSS in the head element.
Writing without sounding like a jerk
A lot of copywriting can sometimes end up seeming… dry. I like this article that gives an example on writing copy. I particularly like this advice: “I put the most important information at the top”.
-
How to be a writer on a marketing team without sounding like a jerk (a.wholelottanothing.org)
How will Twitter fail?
@MosquitoCapital on Twitter runs 44 possible hypothetical scenarios that Twitter’s infrastructure can have a disaster. It covers a lot from trees knocking down fibre lines, GDPR consequences, and even psych appointments for content moderators.
-
Why does everyone think Twitter is doomed? (twitter.com)
I am a web developer helping make the world a better place through JavaScript, Ruby, and UI design. I write articles like these often. If you'd like to stay in touch, subscribe to my list.